What is Quick Assess?
Quick Assess is a process that measures limited compliance with Web Content Accessibility Guidelines (WCAG) 2.1 Level AA success criteria with 10 requirements and each test covers one accessibility requirement.
There are three types of requirement:
- Automated – the tool identifies instances and evaluates them automatically.
- Assisted – the tool actively helps you identify or evaluate instances.
- Manual – the tool provides instructions for identifying and evaluating instances.
Note: Completing a quick assess pass requires you to use standard keyboard commands and to visually identify interactive interface elements.
How to complete a Quick Assess
Get ready to test
-
In Chrome or the new Microsoft Edge, navigate to the page you want to test (aka the target page).
-
Open Accessibility Insights for Web:
- Select the extension icon.
or
- Press Alt+Shift+K (Option+Shift+K for macOS) (Customize this keyboard shortcut).
or
-
Use these keyboard commands:
Windows or Linux:
- Press Shift+Alt+T or F10 to set focus on the browser's address bar.
- Press the Left arrow to set focus on the Accessibility Insights for Web extension.
- Press the Space key to open the extension.
MacOS:
- Press ⌘+L to set focus on the browser's address bar.
- Press the Tab key to set focus on the Accessibility Insights for Web extension.
- Press the Space key to open the extension.
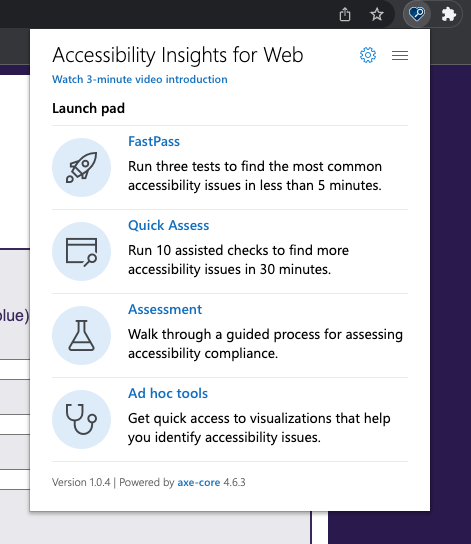
The Accessibility Insights for Web extension will open to the Launch pad.

-
In the Launch pad, select Quick Assess.
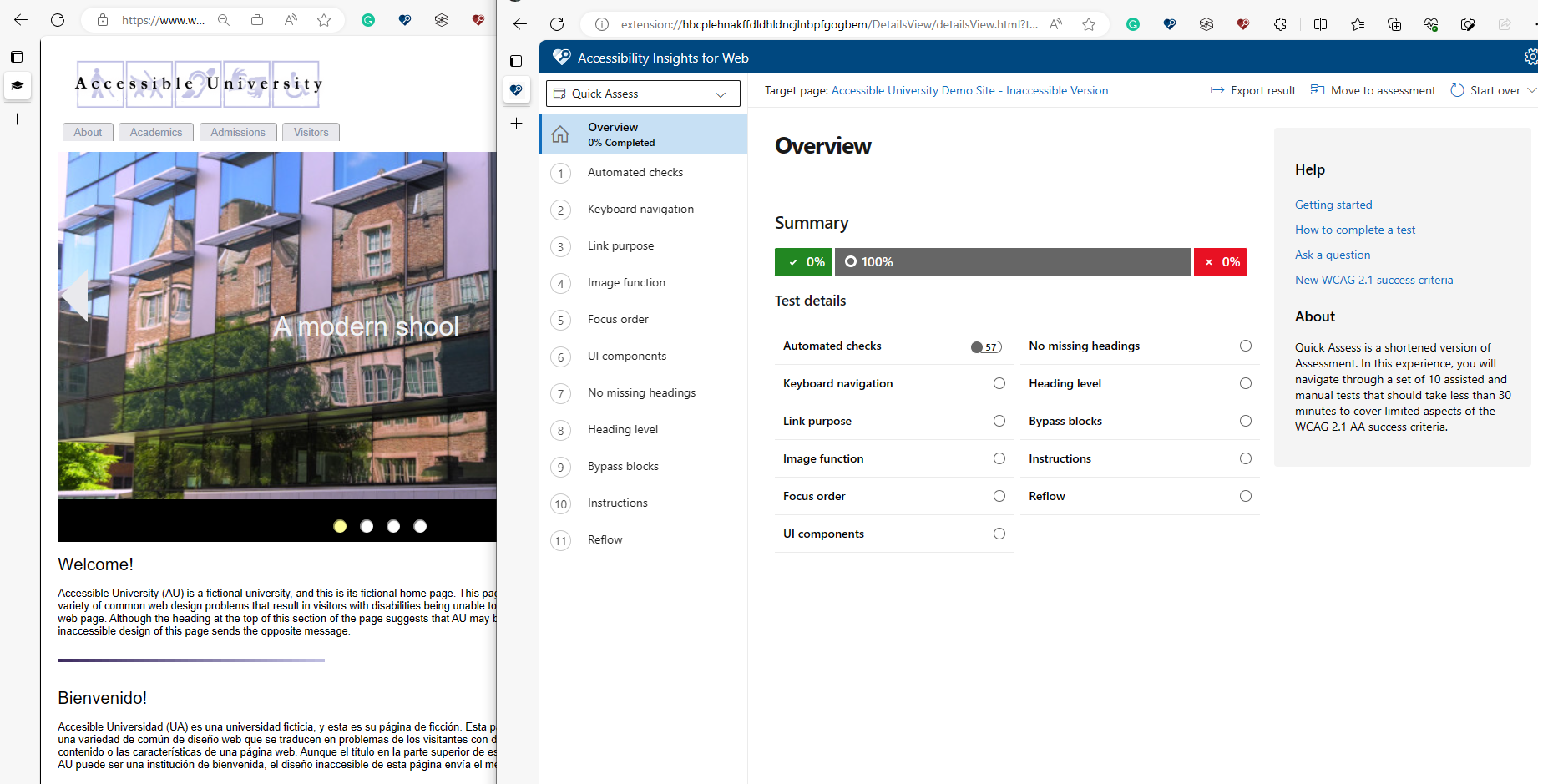
A secondary browser window will open to an overview of the quick assess process and results. At this point, the quick assess pass is 100% incomplete, so no results are available.

Run the automated checks
-
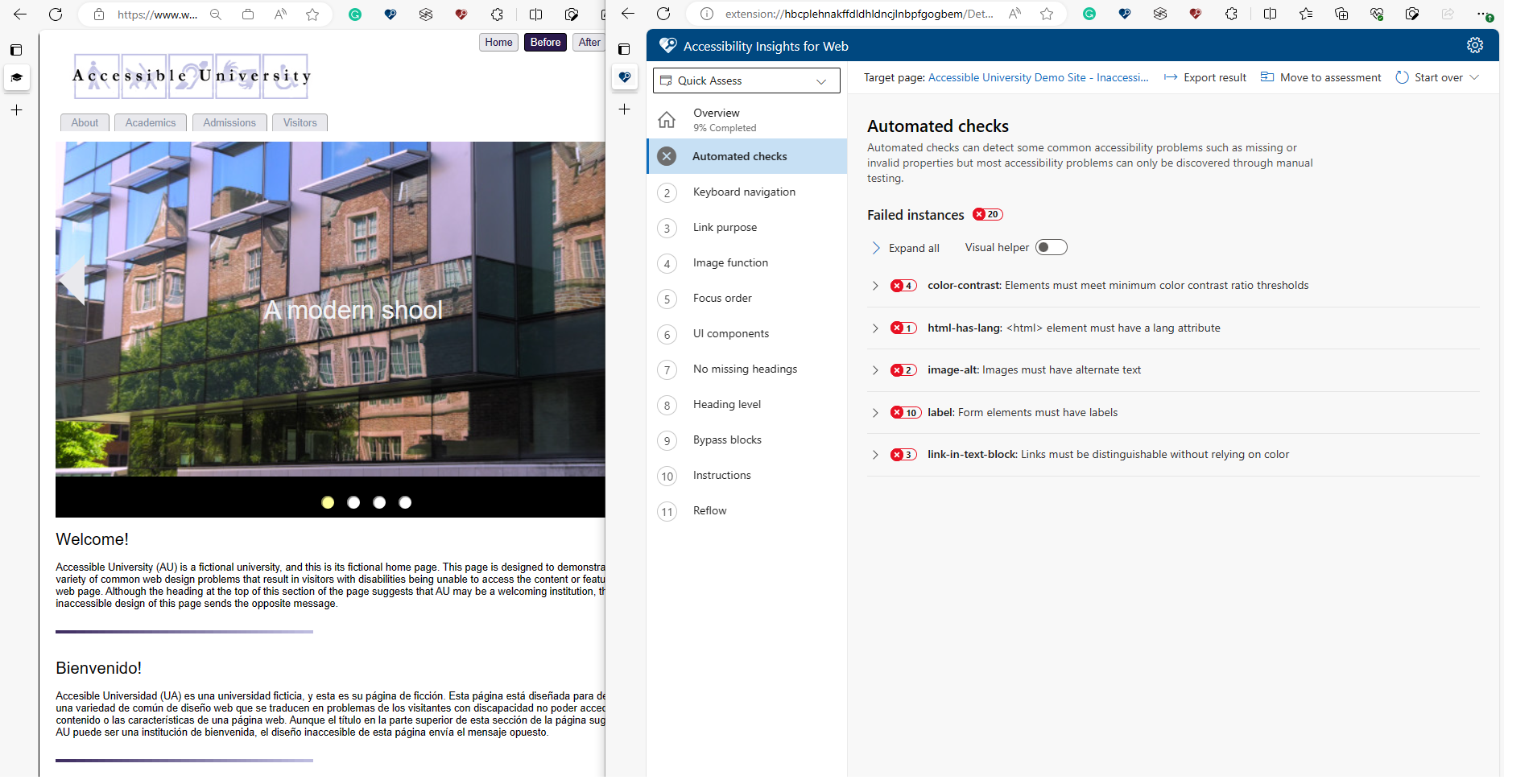
In the navigation pane, select Automated checks.
The navigation pane will expand to show all of the automated checks, listed in alphabetical order.
-
Optional: To learn more about automated checks:
-
In the navigation pane, under Automated checks, select Getting started.
The main pane will update to show a brief description of automated checks.
-
In the main pane, next to the page title, select Guidance .
A new browser tab will open with additional information about automated checks.
-
-
In the navigation pane, under Getting started, select the first rule, area-alt.
Within a few seconds, Accessibility Insights for Web will run all of the automated checks. The navigation pane will update to show the outcome for each rule checked.

-
Explore the results:
-
To see failure instances: In the navigation pane, select a rule that failed.
-
To learn more about a rule: In the main pane, under How to test select See more info here.
-
To see failure instances highlighted directly in your target page:
- In the main pane, turn on the Visual helper toggle (highlights all failure instances simultaneously).
or
- In the main pane, select one or more check boxes (highlights only selected failure instances).

-
Complete the assisted and manual tests
Each of the remaining ten requirements covers accessibility requirements. We recommend completing the tests and requirements in the order they appear in the navigation pane.
-
In the navigation pane, collapse the list of automated checks by selecting Automated checks.
-
Select the next test (Keyboard).
The navigation pane will expand to show all of the test requirements.
-
Optional: To learn more about (Why it Matters), view this information in the grey box on the right side under (Why it Matters.)
-
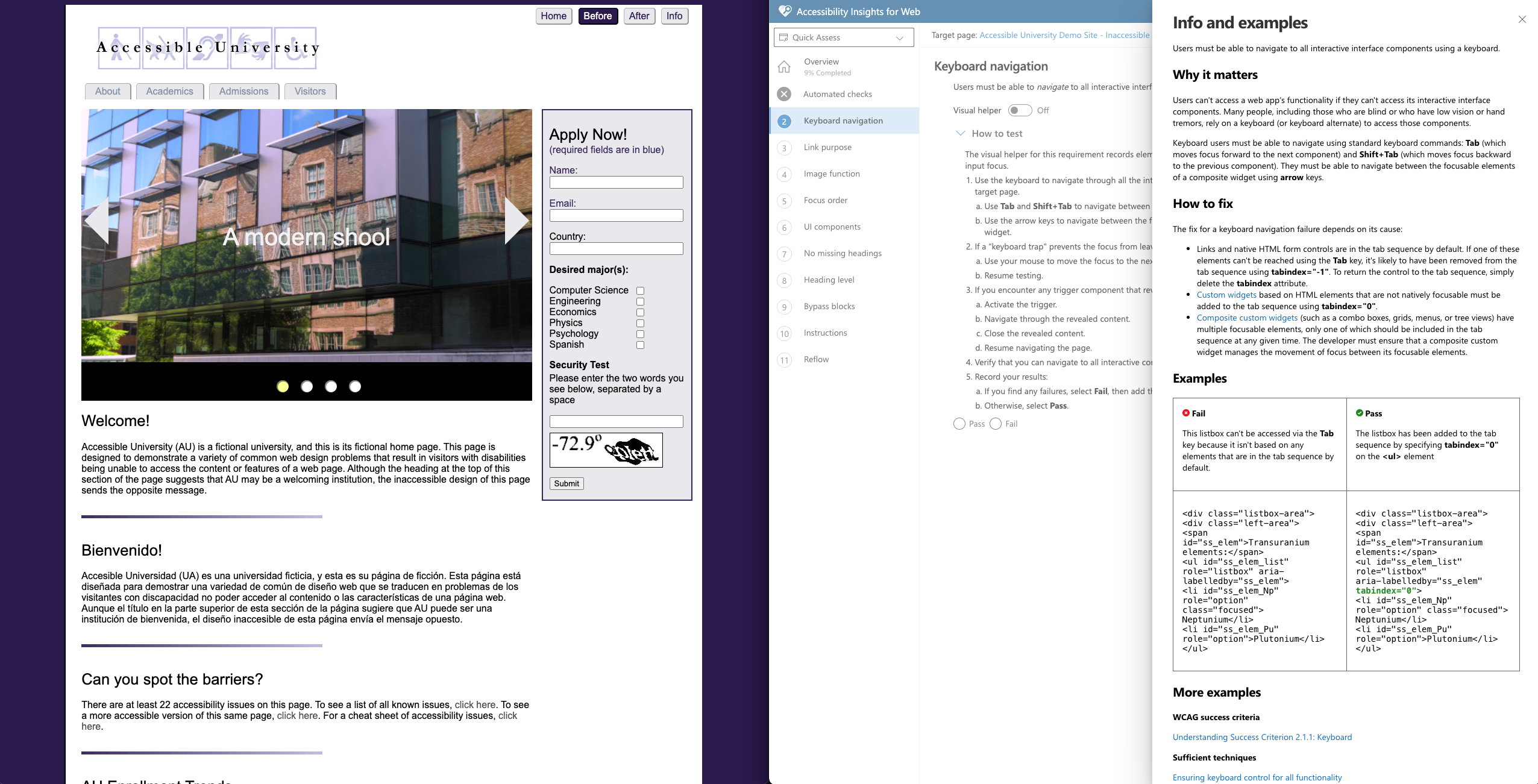
Optional: To learn more about this requirement, review the information and links on the Why it Matters section.
A side panel will open with detailed information about the requirement:
- Why it matters
- From a user's perspective (where applicable). This is a contribution from the Design for People Guidelines.
- How to fix
- Examples
- Code snippets (where applicable)
- Links to relevant WCAG success criteria, sufficient techniques, and common failures.

-
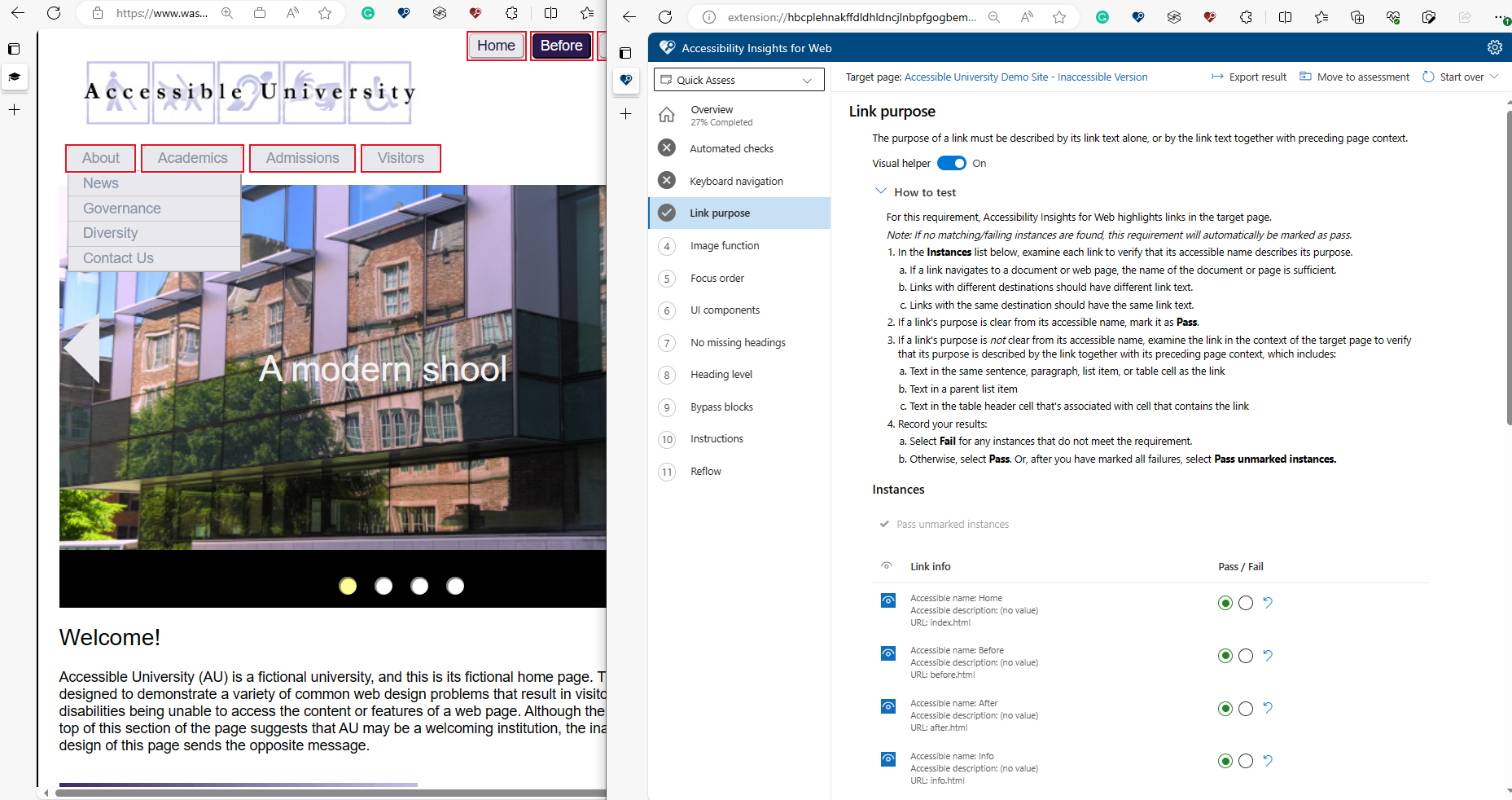
Read the instructions under How to test.
-
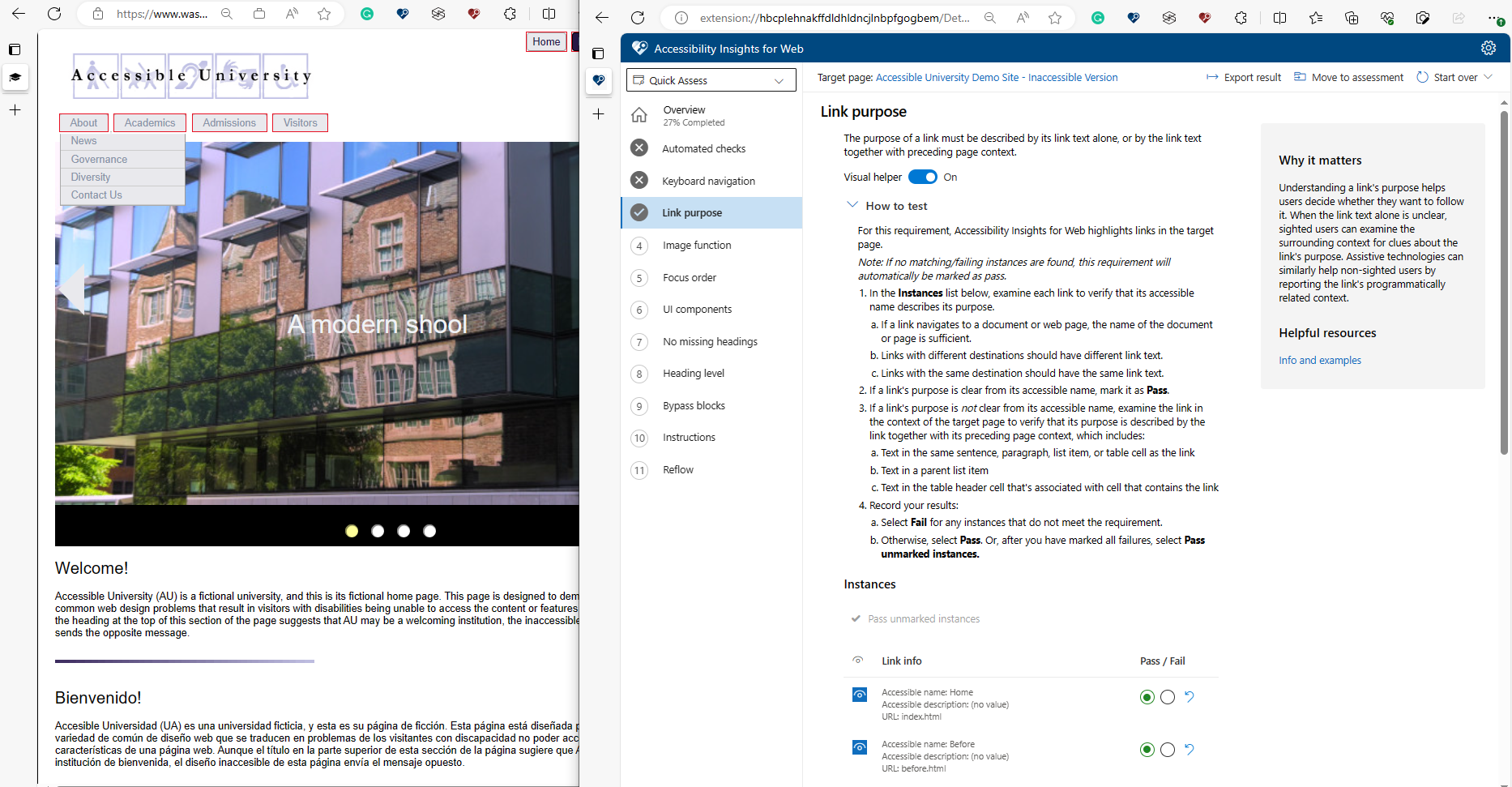
Evaluate the instances and record your results.
Some requirements in a quick assess require you to manually identify the instances to evaluate. (All of the requirements in the Keyboard test require you to manually identify instances.)
Some requirements automatically generate a list of instances to evaluate. (The first requirement that generates a list of instances is in the Link Purpose requirement)
-
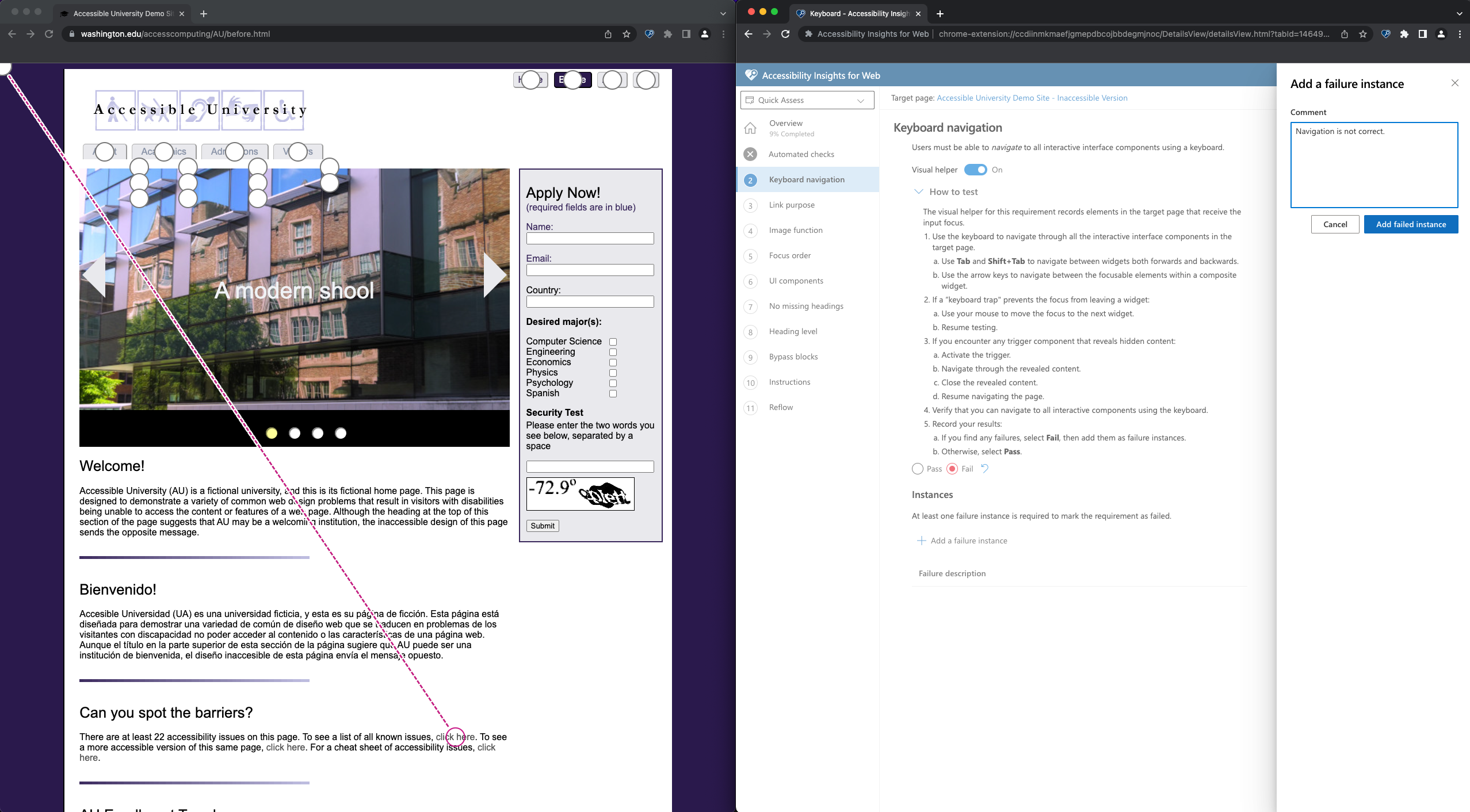
For manual requirements:
-
Select Pass or Fail for the requirement.
Tip: You can reset a requirement to its original indeterminate state by selecting Undo .
-
If the requirement fails, add a failure instance. (If the requirement passes, no further input is needed.)

-
-
For assisted requirements, select Pass or Fail for each instance.
Tip: You can reset an instance to is original indeterminate state by selecting Undo . Tip: After you mark all the failures, you can pass the remaining instances by selecting Pass unmarked instances.

-
-
Select the next requirement, follow the instructions, and record your results.
-
Repeat with the remaining requirements.
-
When every requirement in every test is marked as Pass or Fail, your quick assess is complete.
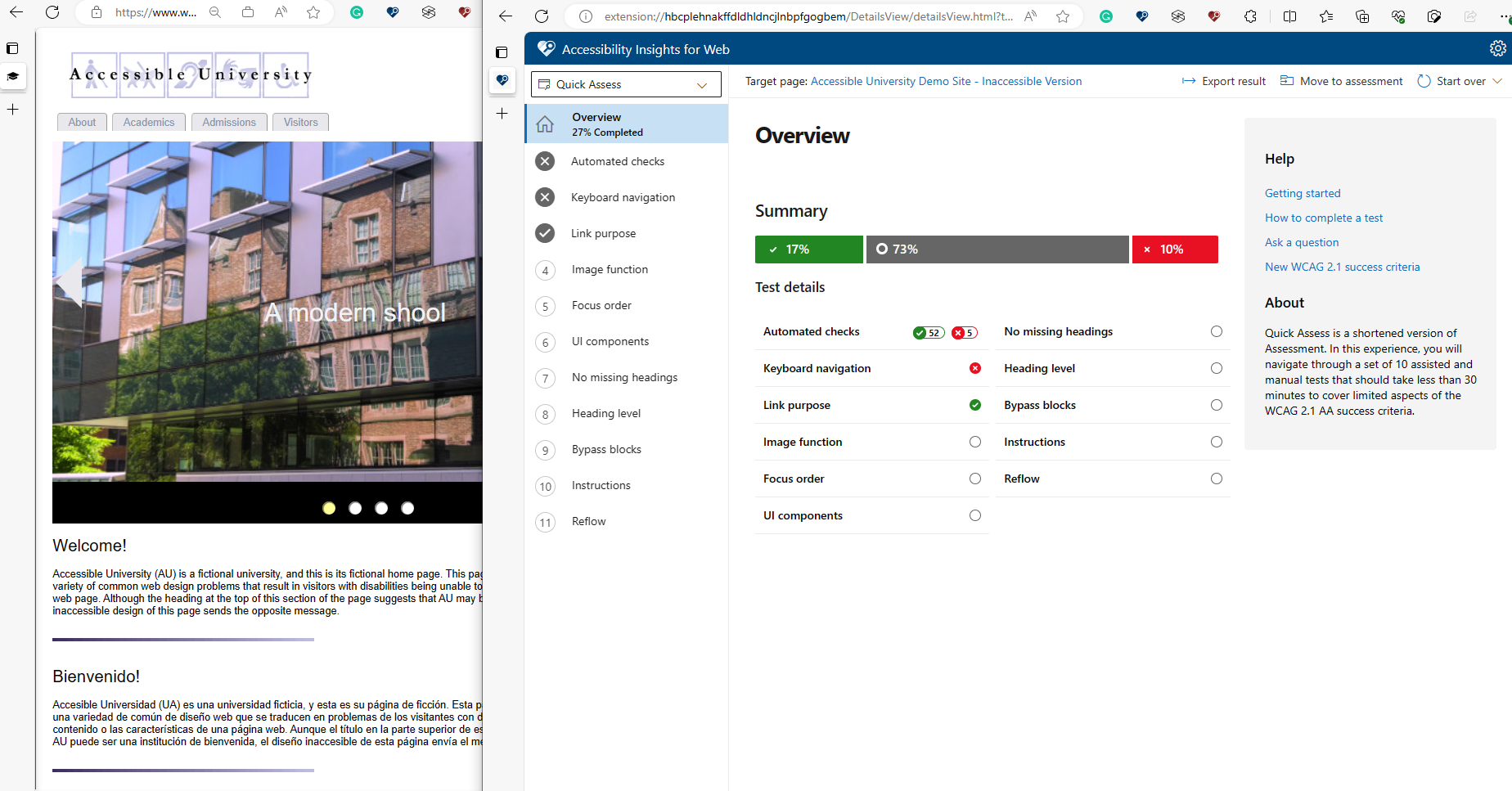
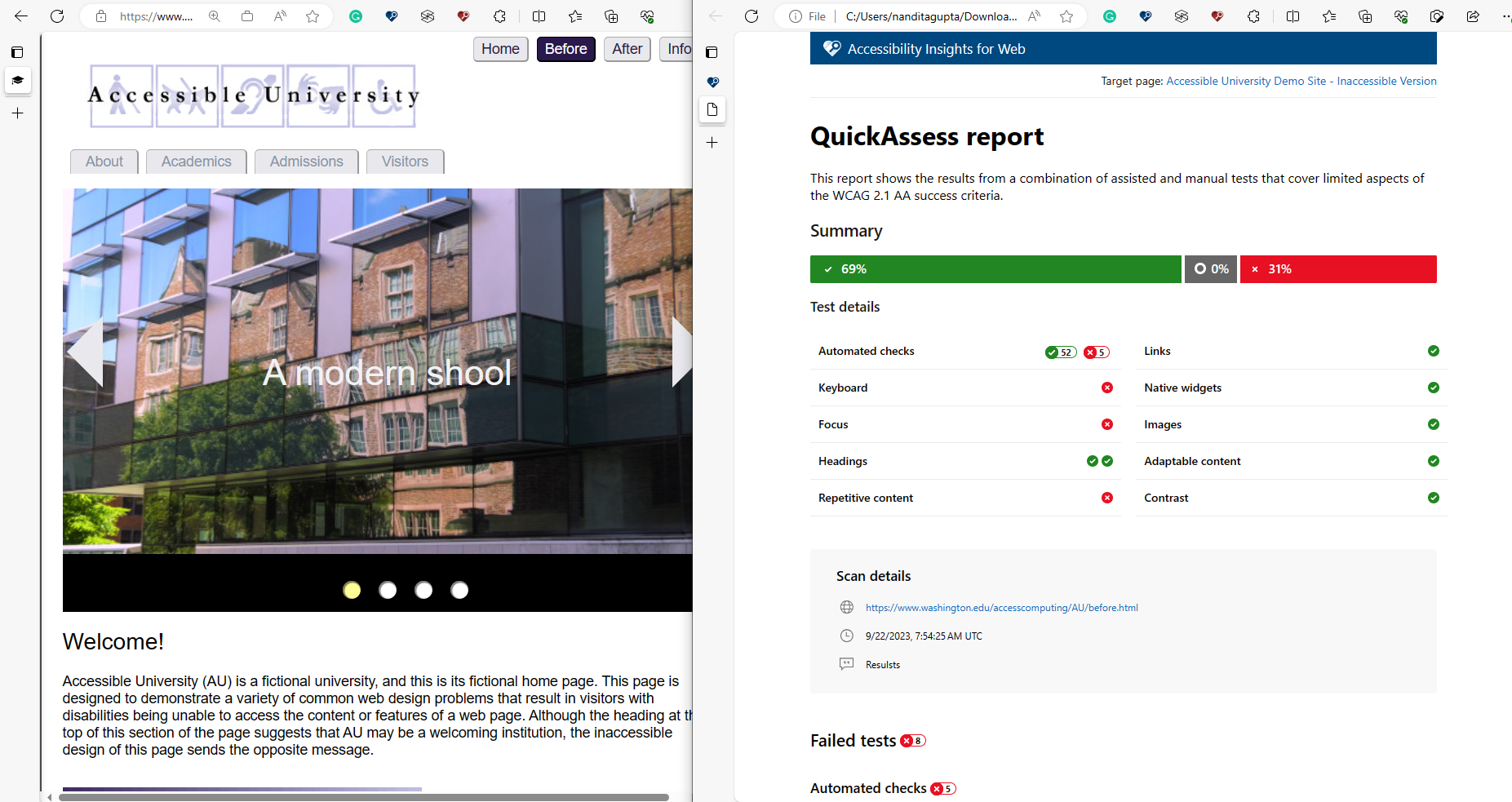
View a summary of the quick assess results
At any time, select Overview in the navigation pane.

Share a detailed report of the assessment results
-
In the command bar near the top of the page, select Export result.
A dialog will open.
-
Optional: In the dialog, provide a description for the report.
-
Select Export and choose one of the options.
To export as HTML
The HTML report groups results by the tests in Quick Assess and provides a summarized view of all the tests and their state (pass, fail or incomplete).
- In the Export dialog, under the Export dropdown, select Export as HTML.
An HTML report will automatically download to your computer. Depending on your browser, the report might open automatically in a new browser tab, or you might have to open it manually.

To export as JSON
The JSON report groups results by the Success Criteria and provides a list of all the requirements under each S.C. The date for the JSON report is exported in ISO 8601 format and the report version is the same as the Accessibility Insights for Web extension version.
- In the Export dialog, under the Export dropdown, select Export as JSON.
A JSON report will automatically download to your computer.
Start Over
Start a new Quick Assess
Data collected in a Quick Assess will persist until you start a new Quick Assess.
-
In the command bar near the top of the page, select Start over > Start over Quick Assess.
Note: Depending on the width of your browser window, you might have to select the More items disclosure button to access Start over.
-
In the confirmation dialog, select Start over.
All data in the quick assess will be cleared, and you will automatically navigate to the Quick Assess Overview.
Move to Assessment
At any time, you can move your data and test results from Quick Assess into Assessment. If you have an existing assessment in progress, you will be notified through a dialog.
-
In the command bar near the top of the page, select Move to assessment.
-
Once you are in the assessment view, you will have the existing data, that contains quick assess results, and the functionality to complete additional tests and requirements.
-
Alternatively, you can also move to Assessment using the Complete button on the last requirement page of Quick Assess.
Note: Data collected in an assessment persists until you load or start a new assessment. If there is an in progress assessment already, a confirmation dialog will appear. Loading an assessment or quick assess pass will clear all data in the local in-progress assessment.
